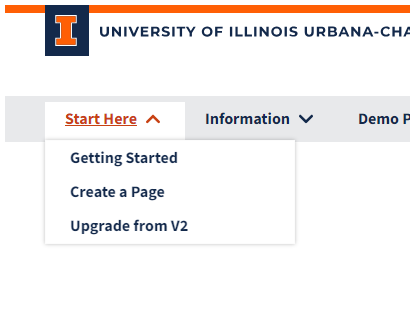
Web Toolkit Builder
Branded building blocks for the web, with emphasis on accessibility and ease of use.
Who is the toolkit for?
Anyone using HTML to build campus websites can benefit, whether it's building a theme for a CMS or a static website.
Using the Toolkit
Learn how to include the toolkit components in a website and how to customize them.
Looking for the previous Toolkit version? Toolkit v2 Builder
Components

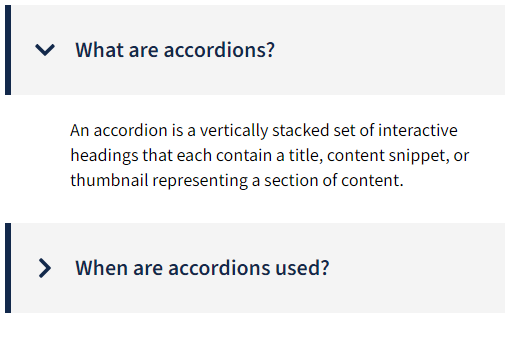
Accordion
Reduce the need for scrolling with collapsible accordions.

Award List
Highlight awards with categories.

Back to Top
Provide a way to scroll back to the top of the page.

Breadcrumbs
Help users navigate the website's hierarchy.

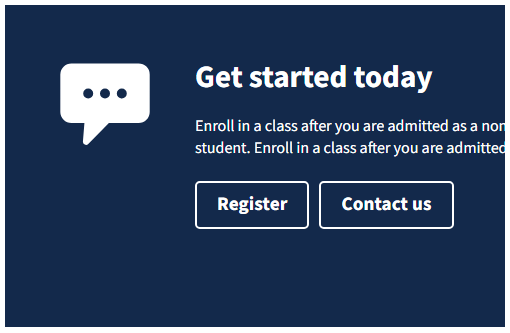
Call To Action
Prompt users to perform highlighted actions.

Card
Organize content using cards, with image and icon support.

Carousel
Highlight multiple pieces of content.

Columns
Lay out content using columns.

Content - Inset
Display styled content inside other components.

Content - Introduction
Introduce your content with stylized text.

Content - Lede
Style a summary or opening paragraph.

Content
Display content with standard styles.

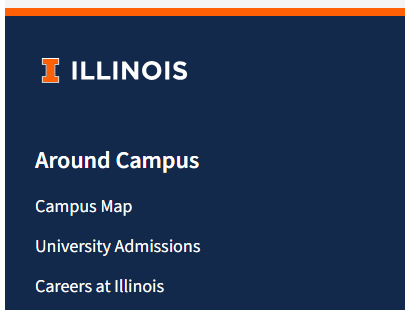
Footer
Create a thematically unified footer navigation for university websites.

Global Button Styles (anchor)
Turn a link into a button.

Global Button Styles (button)
Use standard styling on a button.

Global Button Group Styles
Use standard styling on a button group.

Global Image Cover
Cover an entire element with an image.

Global Screen Reader
Add textual context for assistive technology.

Grid
Organize elements in a grid.

Header Mega Menu
Build a mega menu navigation

Header Menu
Build a navigation menu

Header
provide branding and navigation for UIUC websites

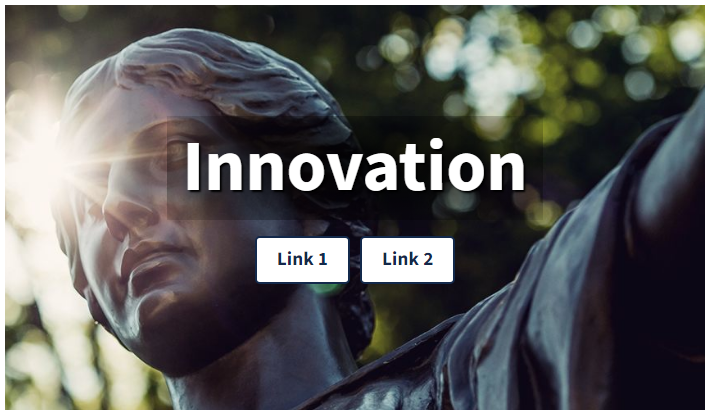
Hero
Draw a user's attention, set the page's tone.
Icon Panel
Highlight information with an icon and text.
Icon
Use the campus icon library.

Modal
To provide a modal window to open content on top of a web page.

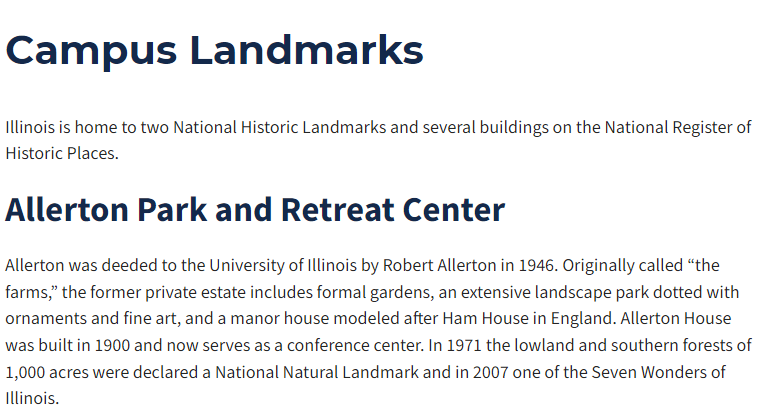
Page Title
Add a stylized page title with an image.

Page
Use a standard layout for a page.

Pagination
Provide easy navigation for paged content.

Profile Card
Display a member profile with contact info.

Profile List
Build a profile

Profile
Person information

Quote
Highlight a quote or testimonial.

Section Nav - Manual
Create a secondary navigation without automatic list elements.

Section Nav
Add secondary navigation for a set of pages.

Spacer
Add vertical spacing between components.

Statistic
Create a statistic.

Tabs
Show content in a panel with tab navigation.

Tooltip
Popup that provides info when a user hovers over a button or link

Video Short
Make an embedded YouTube short responsive.

Video
Make a video embed responsive.
Questions? Suggestions?
Get in touch on Teams, or create a Github Issue.